Desserts Without Borders iPad Magazine
As a final project for my Interaction Design Fundamentals course in Fall 2011 at Carnegie Mellon University, students were tasked with developing four screens of a themed iPad magazine focusing on either desserts, architecture, or birds. My team chose desserts, and further created a theme involving world travel for readers who want to adventure through food.
Team: Kelechi Anyadiegwu, Wanwen Han, and Eli Rosen (all fellow MHCI students)
Duration: Five weeks
Skills used: sketching, personas, mood boards, wireframing, Adobe Photoshop, Adobe InDesign
Download: Desserts Without Borders [pdf, 1.4 mb]
Personas
After initial brainstorming and a competitive analysis of current iPad food magazines, we looked for gaps in the market where a dessert magazine could fit. We identified romantic travel as a possible theme and brainstormed adjectives representing our theme, eventually settling on cultural, hidden, and romantic. We created the following personas.

Arlane Flemming, 60, is a former backpacker who recently retired from her job as a middle school science teacher. She never kept up with technology much while teaching, but she recently received an iPad as a gift and loves it. In her younger days, she backpacked around the world, eating her way through dozens of countries and cultures. When she entertains, she loves to cook for her friends and teach them about world cultures through cuisine.

Terrance Walker, 35, held a high-powered job through most of his 20s, but recently became a stay-at-home dad. His former job took him all over the world. This year his New Year's Resolution is to learn to cook, and he really wants to let his family experience all the places he was fortunate to visit by sharing some of their cuisines.
Mood board
After initial brainstorming and a competitive analysis of current iPad food magazines, we looked for gaps in the market where a dessert magazine could fit. We identified romantic travel as a possible theme and brainstormed adjectives representing our theme, eventually settling on cultural, hidden, and romantic. We created a mood board to reflect these adjectives, from which a design language began to emerge.

Exploratory sketches
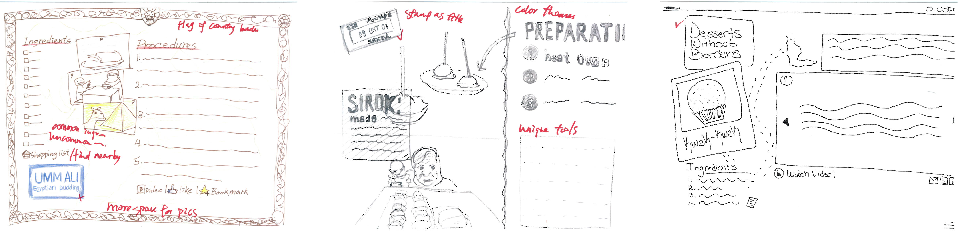
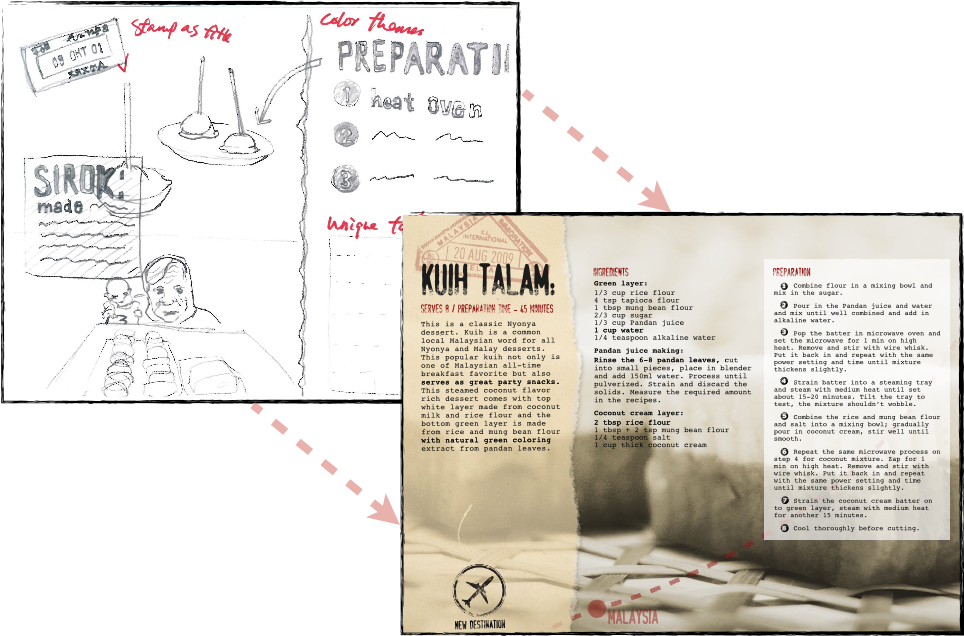
We made several exploratory sketches

We received plenty of feedback from our classmates on our interim designs, which led to more mockups of gradually higher fidelity.

Final design
The final design is available in pdf format here.